O novo elemento HTML5 section pode ser um pouco confuso. Se você construiu documentos HTML antes do HTML5, é provável que já esteja usando o elemento para criar divisões estruturais em suas páginas e, em seguida, estilizar as páginas com eles. Portanto, pode parecer uma coisa natural simplesmente substituir seus elementos DIV existentes por elementos de seção . Mas isso é tecnicamente incorreto.
O elemento ‘section’ é um elemento semântico
O elemento SECTION é um elemento semântico ; ele fornece significado para agentes de usuário e humanos sobre o que é o conteúdo incluído – especificamente, uma seção do documento.
Esta pode parecer uma descrição muito geral, e é porque é. Existem outros elementos HTML5 que fornecem mais distinções semânticas ao seu conteúdo que você deve usar primeiro, antes de usar o elemento de seção:
- Article
- Aside
- Nav
Quando usar o elemento ‘section’
Use o elemento de artigo quando o conteúdo for uma parte independente do site que pode ser autônomo e ser distribuído como um artigo ou postagem de blog. Use o elemento aparte quando o conteúdo estiver tangencialmente relacionado ao conteúdo da página ou ao próprio site, como barras laterais, anotações, notas de rodapé ou informações do site associadas. Use o elemento nav para conteúdo que ofereça suporte à navegação no site.
O elemento HTML5 section é um elemento semântico genérico. Use-o quando nenhum dos outros elementos do contêiner semântico for apropriado. Ele combina partes do seu documento em unidades discretas que você pode descrever como relacionadas de alguma forma. Se você não consegue descrever os elementos da seção em uma ou duas sentenças, provavelmente não deve usar o elemento.
Em vez disso, você deve usar o elemento DIV . O elemento DIV em HTML5 é um elemento de contêiner não semântico. Se o conteúdo que você está tentando combinar não tem um significado semântico, mas você ainda precisa combiná-lo para estilização, o elemento DIV é o elemento apropriado a ser usado.

Como funciona o elemento HTML5 section
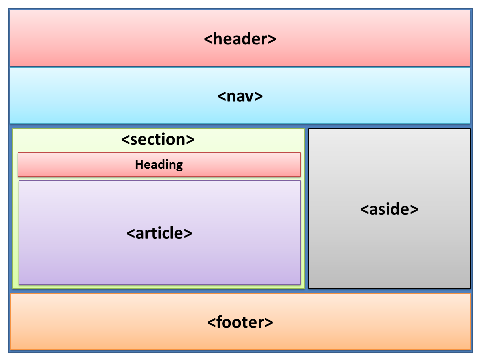
A secção do documento pode aparecer como o recipiente externo para artigos e de lado elementos. Também pode conter conteúdo que não faz parte de um artigo ou aparte . Um elemento de seção também pode ser encontrado dentro de um artigo , nav ou aparte . Você pode até aninhar seções para indicar que um grupo de conteúdo é uma seção de outro grupo de conteúdo que é uma seção de um artigo ou a página como um todo.
O elemento de section cria itens dentro de um contorno do documento. E, como tal, você deve sempre ter um elemento de cabeçalho ( H1 a H6 ) como parte da seção. Se você não puder criar um título para a seção, o elemento DIV é provavelmente mais apropriado.
Se você não quiser que o título da seção apareça na página, pode sempre mascará-lo com CSS.
Quando não usar o elemento HTML5 section
Há um propósito para o qual você não deve usar o elemento section: apenas para estilo.
Em outras palavras, se o único motivo pelo qual você está colocando um elemento nesse local é para anexar propriedades de estilo CSS, você não deve usar um elemento de seção. Encontre um elemento semântico ou use o elemento DIV .
Em última análise, pode não importar
Uma dificuldade em escrever HTML semântico é que o que é semântico para o navegador pode ser um total absurdo para você. Se achar que pode justificar o uso do elemento de seção em seus documentos, você deve usá-lo. A maioria dos agentes de usuário não se importa e exibirá a página como você pode esperar, seja para um DIV ou uma section.
Para designers que gostam de ser semanticamente corretos, é importante usar o elemento section de uma forma semanticamente válida. Para designers que querem apenas que suas páginas funcionem, isso não é tão importante. Escrever HTML semanticamente válido é uma boa prática e mantém as páginas mais preparadas para o futuro. Mas no final, depende de você.



